
Completely rethink how your editors produce complex and visually rich marketing pages in Drupal with my new favourite module: Paragraphs.
The Paragraphs module is billed as giving content editors more power to design awesome web pages:
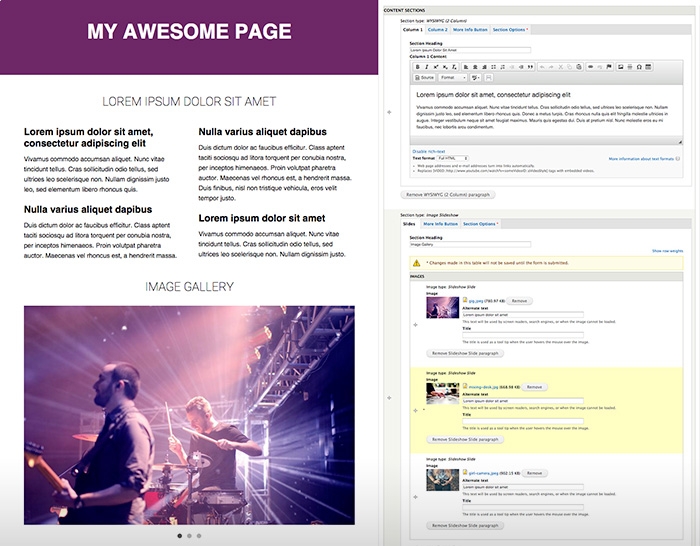
Instead of putting all their content in one WYSIWYG body field including images and videos, end-users can now choose on-the-fly between pre-defined Paragraph Types independent from one another. Paragraph Types can be anything you want from a simple text block or image to a complex and configurable slideshow.
Each 'paragraph type' contains one or more fields of any type and is designed to hold a chunk of the overall page content. The editor user can select which Paragraph Types they want to add to the page and decide the ordering using drag-and-drop sorting.
An example page layout might flow like this:
- Headline Splash
- Text field
- Background image field
- One-Column Text
- WYSIWYG field
- Photo Grid
- Image field with unlimited items
- Two-Column Text
- 2 x WYSIWYG fields
- Embedded YouTube Video
- Video embed field
- Blockquote
- WYSIWYG field
- Quote author text field
- Related Products
- Node reference field with max 4 items
Benefits for the content editor
The content editor is empowered to create visually appealing pages using a range of repeatable content patterns (as defined by they administrator). Where required, it is remarkably simple to create complex nested markup structures using the clean interface. We feel confident in this approach because we've had some great feedback from end-users.


Benefits for the site builder
The general concept is very similar to that offered by the Field Collection module but with the fantastic bonus that you can mix up different Paragraph Types (a.k.a. Paragraph Bundles) in a single content type. You might also consider Paragraphs as a replacement for Inline Entity Form is some cases. The Paragraph Types that are available to the editor is determined through configuration on a per-content type basis.
As far as I can tell, any core or contributed field widget should work inside a paragraph bundle. You can also use field groups though some of these don't render very well inside the drag-and-drop interface so use with caution. Each Paragraph Type has its own 'manage display' tab and is compatible with view modes.


The individual paragraphs created and 'attached' to nodes are supported by Views so there are some interesting possibilities there. Note that these paragraphs don't have their own URL though, they're just lumps of field data and ultimately link back to their parent node.
Other use cases: accordion groups, tabbed content, product data, slideshows, tabular data, mega-long scrolling pages. Basically use Paragraphs anywhere you want the ability to repeat a bunch of fields x-number of times in a single node.
Features support!
Benefits for the themer
The makers of Paragraphs baked in some sensible template suggestions to make life easier for the themer. Each Paragraph Type is individually templated (like a node is) and there is a template for group as a whole so you can add your own custom wrapper elements. Combine all this with some custom field templates and you can produce some very sophisticated markup.

Some example template markup from paragraphs-item--quote.tpl.php
Useful template suggestions:-
- paragraphs-items.tpl.php
- paragraphs-items--field-paragraph-field.tpl.php
- paragraphs-item.tpl.php
- paragraphs-item--paragraph-type.tpl.php
-
paragraphs-item--paragraph-type--view-mode.tpl.php
Not tested, but I suppose you could use Display Suite or similar for doing the individual field layouts if you are template phobic.
A real world example
We developed this approach on a recent upgrade to The Bookseller website. We produced a multi-purpose content type based on paragraphs, that the editor could use to hold information about conferences and events. The paragraph elements include WYSIWYG, image grids with overlays, embedded video, accordion groups, background images, headlines etc. The Bookseller team have been able to curate these conference micro sites with practically no administrator involvement.











