
Just for fun, I wanted to have a play with the jQuery Masonry plugin that I had seen being used in the wild. I didn't have any current client work to try it on so instead I decided to couple it with one of my other obsessions - Flickr.
The aim of the project
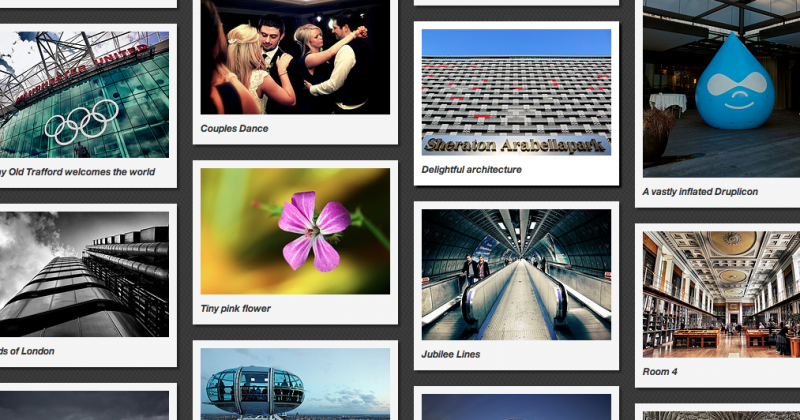
Grab a feed of thumbnails from a Flickr group (via the API) and layout them out on the page in a cool, responsive way with Masonry.
What is jQuery Masonry?
"A dynamic layout plugin for jQuery. The flip-side of CSS floats."
Basically, you point Masonry at a load of floated elements, thumbnails, teasers, things of different shapes and sizes and it will lay them all out patchwork-style to make the best use of the space. Better yet, if the website container changes shape when the browser is resized, the elements magically re-flow in to a new layout. It looks great with animations turned on.
Another way of showing you what I mean:

What is phpFlickr?
"phpFlickr is a class written by Dan Coulter in PHP (compatible with PHP4 and PHP5) to act as a wrapper for Flickr’s API. Methods process the response and return a friendly array of data to make development simple and intuitive."
phpFlickr is the tool that I'm going to use to connect to Flickr and request the images I want. Dan Coulter has done all the hard work of wrapping the Flickr API in a PHP layer so that it makes sense to my brain. If I'm honest, I think the documentation isn't brilliantly organised but I managed to work things out from the examples shown. To try this out for yourself you're going to need a (free) Flickr account and a Flickr API key.
See the project in action
I've put together a complete demo and write-up. Please take a look...









